Email Templates
Customize the appearance and content of the emails when content is shared with customers and prospects
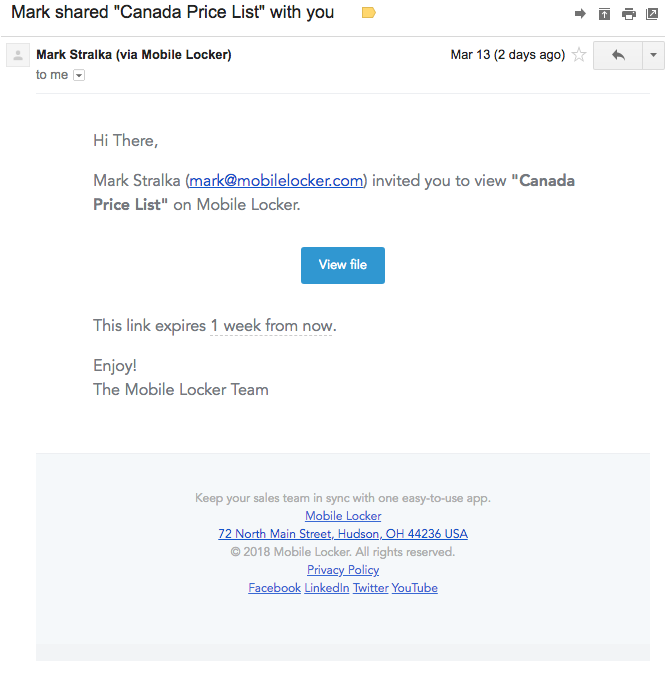
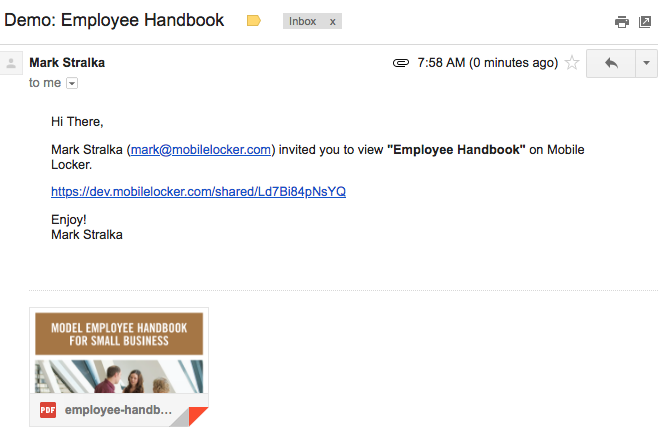
If you share a presentation with a customer via email, Mobile Locker will send them an email with a link they can click on. The default email looks like this:

This email is a nice default, but you'll probably want to make it look like your company or brand instead of Mobile Locker.
As an administrator, you may want to customize this email to have your company's branding and specific language. You may also want to prevent users from changing the subject line or body of the email. This is especially relevant for companies in regulated industries, like healthcare and financial services.
Create a Share Template
In the side menu, go to Team Settings > Email Templates
Click New Template

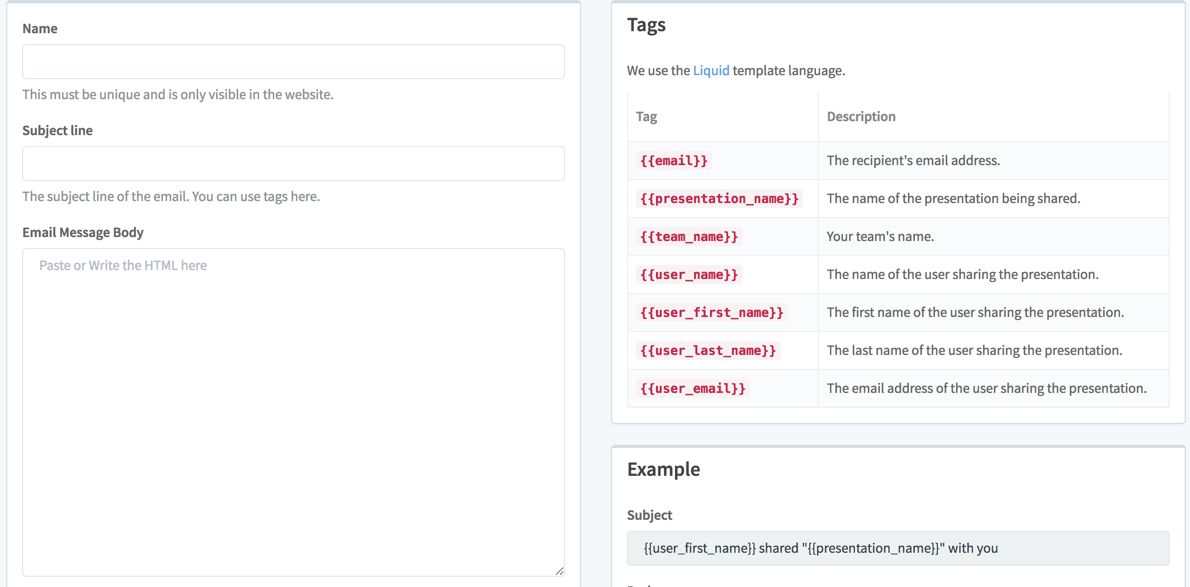
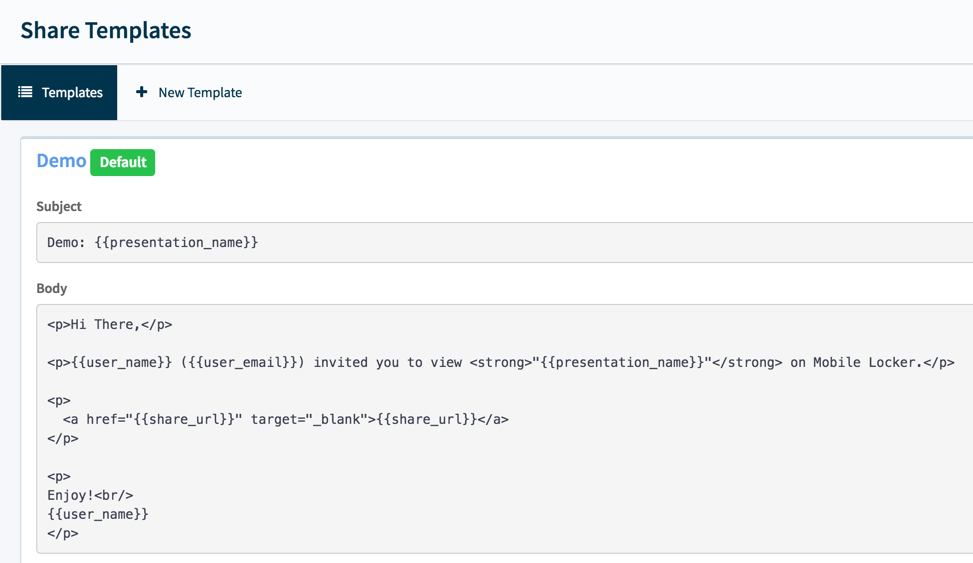
Fill in the form. The available tags are listed on the right, and an example is listed below


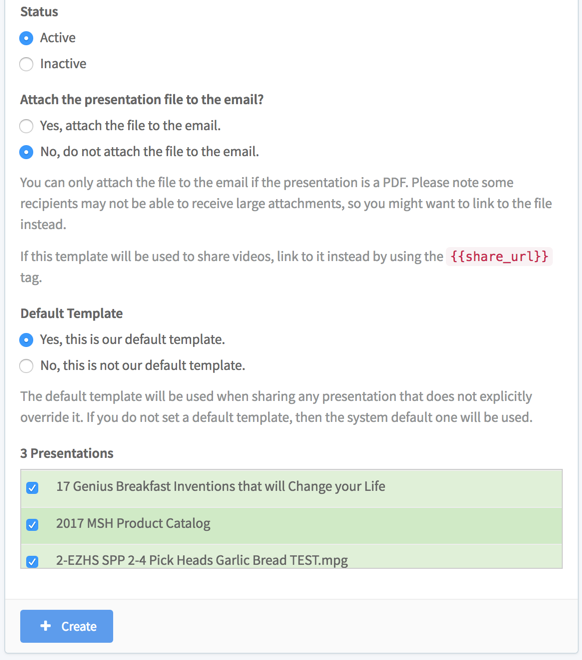
Answer the remaining questions, then press Create. You will be returned to the list of Share Templates:

Now when a user shares a presentation with a customer via email, that customer will receive your email instead:

Make sections of your template non-editable
You can prevent users from being able to edit content within specific sections of your template.
To mark a section of your template as non-editable, add the {{mceNonEditable}} class to the element:
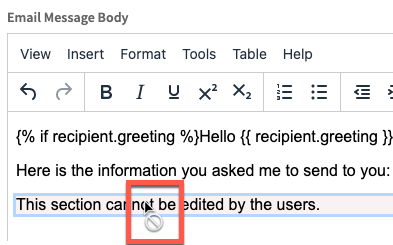
<div class="mceNonEditable">This section cannot be edited by the users.</div>While authoring the template, that section will appear with a red-ish background color. and if the user tries to edit it, you will see this:

Prevent users from editing certain sections of your template.
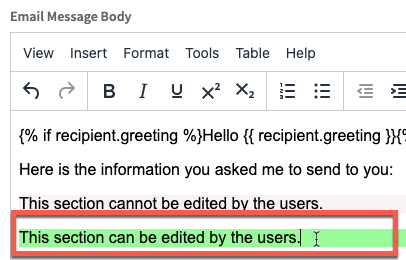
Alternatively, to explicitly mark a section of your template as editable, add the {{mceEditable}} class to the element:
<div class="mcEditable">This section can be edited by the users.</div>
Updated 11 months ago
