If you want to be able export form submissions to a CSV file from the admin portal, you'll need to let the portal know what the fields are in your presentation's form(s), so it can properly generate the columns and rows in the CSV file. This is the purpose of the forms.json file.
In your presentation's root folder (next to index.html), create a file named forms.json like this:
{
"signup-form": {
"title": "Signup Form",
"fields": [
"name",
"email",
"company",
"country",
"signatureJSON"
]
},
"form-2": {
"title": "Friendly title to display in the admin portal",
"fields": [
"Field-1",
"Field-2",
"Field-3"
]
}
}signup-form and form-2 are the names of the form that are passed in as the first parameter to the mobilelocker.submitForm(formName, data) function. Internally, it maps to the action attribute in the Event Logging system.
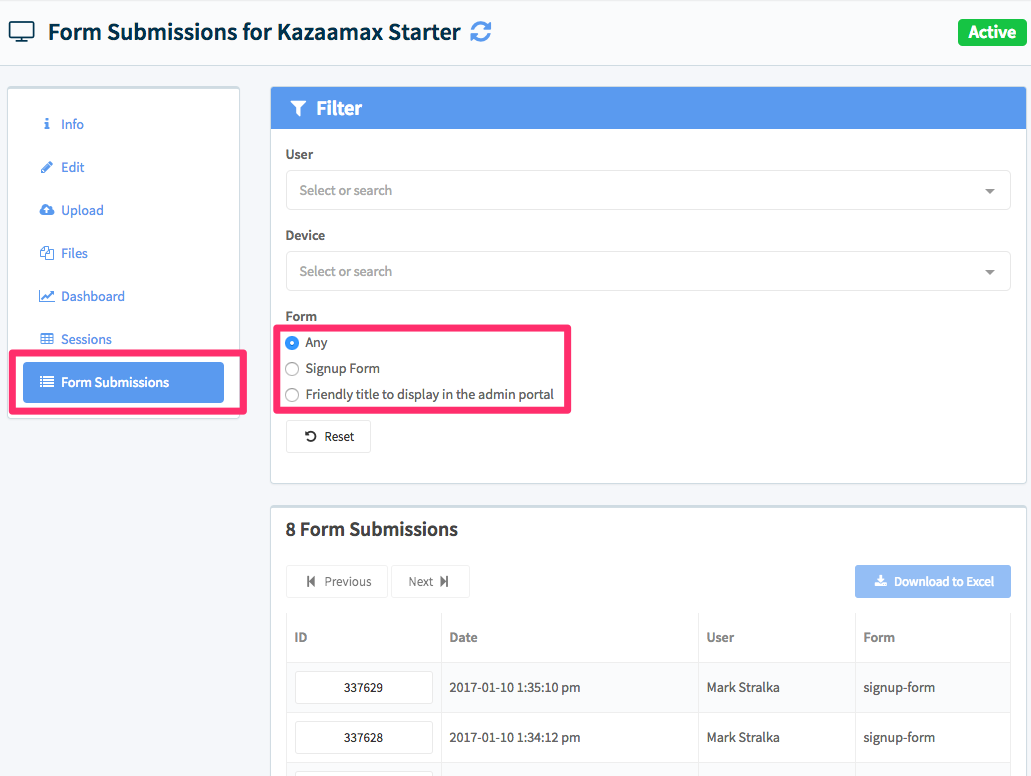
title is the friendly title that will appear in the list of exportable forms on the presentation's forms tab in the portal: